This is,

BOOSTING YOUR WORKOUTS,
ONE PLAYLIST AT A TIME.
PROJECT OVERVIEW
Project Type
Capstone Project during UX Design Diploma Bootcamp
At BrainStation (August 2022 Cohort)
Role
UX/UI Designer . Researcher . Prototyper
Timeline
12 Weeks
Overview
I was challenged to tackle a problem space that was meaningful to me. As a somewhat active individual, I chose to explore a potential solution to somehow motivate people to increase their regular physical activty to better their health and general well-being.

My Approach to the Challenge
When tasked with such a broad problem space, I wanted to focus on a Design Thinking Methodology to ensure that I was on the right track in keeping the user experience the main focus. I wanted my project to be easy to navigate through, yet still innovative, and most importantly, to be desired by real world users, and address the users needs and wants.

Empathize
PROBLEM SPACE
SECONDARY RESEARCH
PRIMARY RESEARCH
DISCOVERY OF A PROBLEM SPACE
Project Brief
“An increasing number of people are having trouble staying fit and maintaining a healthy body weight because of lack of physical activity. Getting people to exercise is crucial. However, many struggle with developing healthy exercising habits, due to hurdles like having to leave the house and the boring character of endurance exercising.”
Through my research, I hope to understand what problems and pains adults may encounter in their daily life that inhibit them from being more physically active, and explore what might motivate them to do so to live a healthier and more balanced life.

SECONDARY RESEARCH
Current Articles on Physical Activity Report.
80%
of Adults aged 18-64
Fail to meet the key guidelines for physical activity per week.
7/10
of the Most Common Chronic Diseases
Are favorably influenced by regular physical activity.
TOP REASONS FOR NOT EXERCISING IN AMERICA:
35% - Lack of motivation & Energy to exercise.
25% - Exercising isn't enjoyable.
23% - Too busy to exercise.
17% - Other reasons.
PRELIMINARY HMW QUESTION:

PRIMARY RESEARCH
Understanding Users
To understand the "why" behind the problem space, I conducted five 40-minute interviews with Canadians within the ages of 18-64 that has and regularly uses a mobile device. By conducting these interviews, I wanted to understand their attitudes and feelings towards meeting the current physical activity guidelines, and what might better motivate them to meet or exceed their current fitness goals.
After completing the interviews, I combed through the data that I collected, grouped individual snippets of each interview into pain points, motivations, and behaviors, and went through an empathy mapping exercise to extract 6 main themes and insights.
HEALTH & WELLNESS
Each of the interviewee has their own reason for exercising, but a common goal is that they started to exercise for the apparent health and wellness benefits that come with regular physical activity.
EXERCISE OPTIMIZATION
All interviewees already have weekly goals set and places and methods of working towards them. A common theme throughout all interviewees is that even if they consistently exercise towards meeting their goals, some struggle with keeping pace and momentum through their whole workout, and want to optimize their time and effort as best as they can.
NO MOTIVATION OR ENERGY
Lack of motivation, having enough time, and having energy to exercise are all struggles that each interviewee faces every time they have to start, or push through to finish the exercises.
LISTENING TO MUSIC
While interviewing, a major theme of listening to music while exercising became apparently clear. Each interviewee made it clear that listening to music definitely helps them stay motivated, keep focused, and can even sometimes make them forget that they’re even exercising.
USE OF APPLE DEVICES
All three of my interviewees all noted that they all use Apple based tech products to listen to music while exercising. Each of them use a combination of their iphones, airpods, and sometimes watches to listen to music and podcasts using apple music, spotify, and apple fitness.
USE OF HEALTH METRICS
Additionally, two out of three interviewees noted that they also use Apple watches while they exercise to help track their health metrics like heart rate, cardio fitness, pedometer, etc. One of the participants actively uses Apple Fitness+, as well.
Throughout all of the interviews I had gone through, two major themes maintained to be mentioned in great detail to me:
- LISTENING TO MUSIC
- USE OF APPLE DEVICES
In reviewing these newly created themes, I decided to merge the two to create my Main Theme & Insight,
POSSIBLE NEW SOLUTIONS OF LISTENING TO MUSIC WHILE USING APPLE PRODUCTS
In speaking with the participants, I learned that listening to music while exercising helps to keep adults motivated, on pace with workout goals, more focused to finish, and a main force to keep exercising. But they also noted that there are things they want changed, updated, or created to better optimize their experience of exercising while using their apple tech products. Interviewees expressed a need to fully integrate their apple products to the focus of listening to music while exercising. Being able to curate customized playlists, set daily goals, and even possibly pairing the the heartbeat monitor or pedometer with a music application to better optimize their fitness goals.
These new insights led me to re-evaluate my problem space, and I decided to revise my preliminary HMW Question.
REVISED HMW QUESTION:


Define
PERSONA & EXPERIENCE MAPPING
PERSONA & EXPERIENCE MAPPING
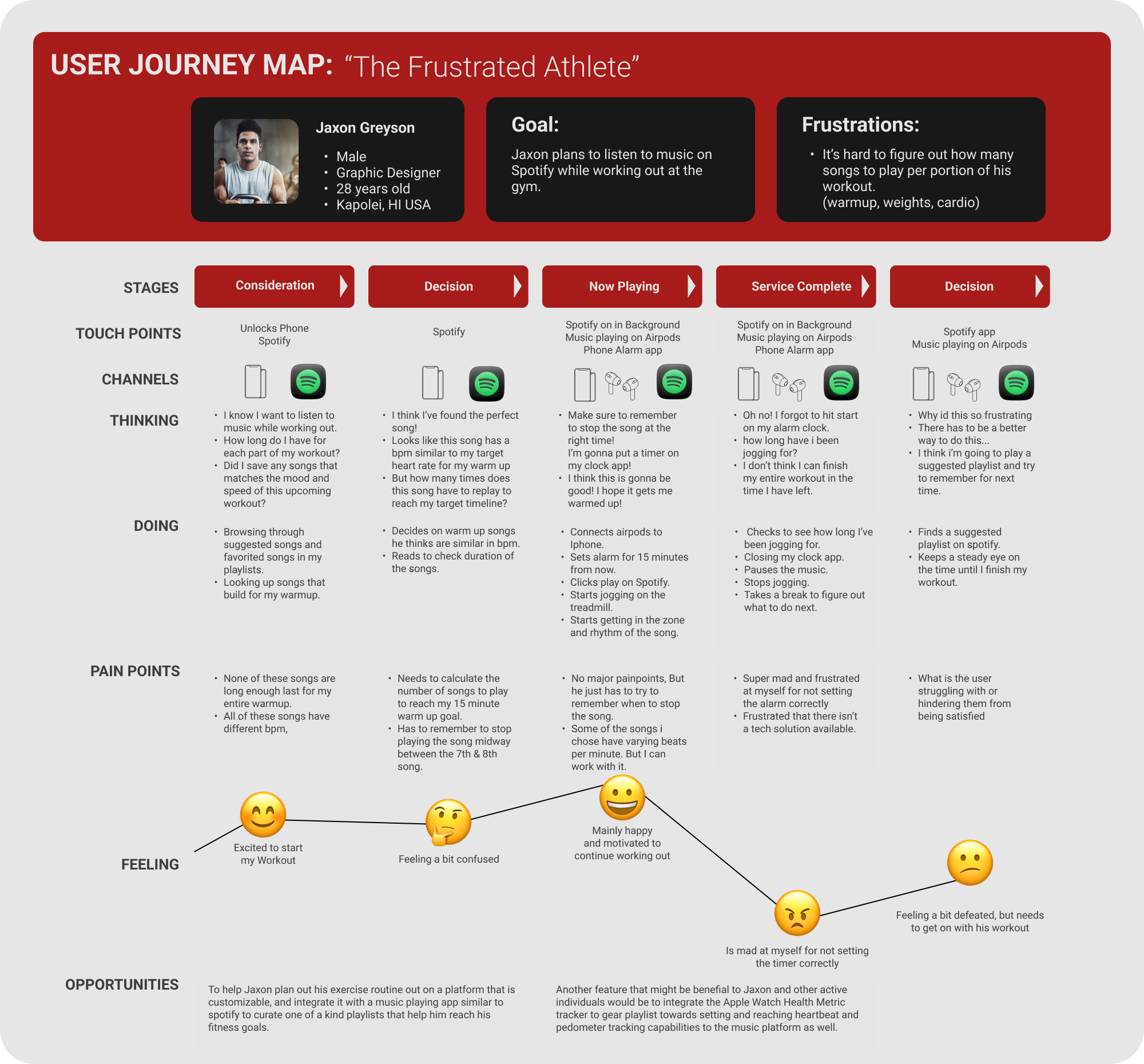
Creation of a Target User & His Goals
With a newly revised how might we question in the books, I created a primary persona and experience map to help me ideate a design process focusing on their goals, behaviors, and motivations. My Primary persona, Jaxon Greyson, is a 28 year old young professional who currently struggles with currently available mobile apps to listen to music while he works out.

Keeping Jaxon's goals, motivations, and pain points in mind, I developed an experience map to understand what he currently experiences while trying to listen to music while he works out at the gym. By going through the motions of what he currently has to go through, I identified his main pain points that I could help solve through the use of my digital solution.

Ideate
USER STORIES
TASK FLOW
USER STORIES & TASK FLOW
Ideating a Solution for Jaxon's Biggest Pain Point
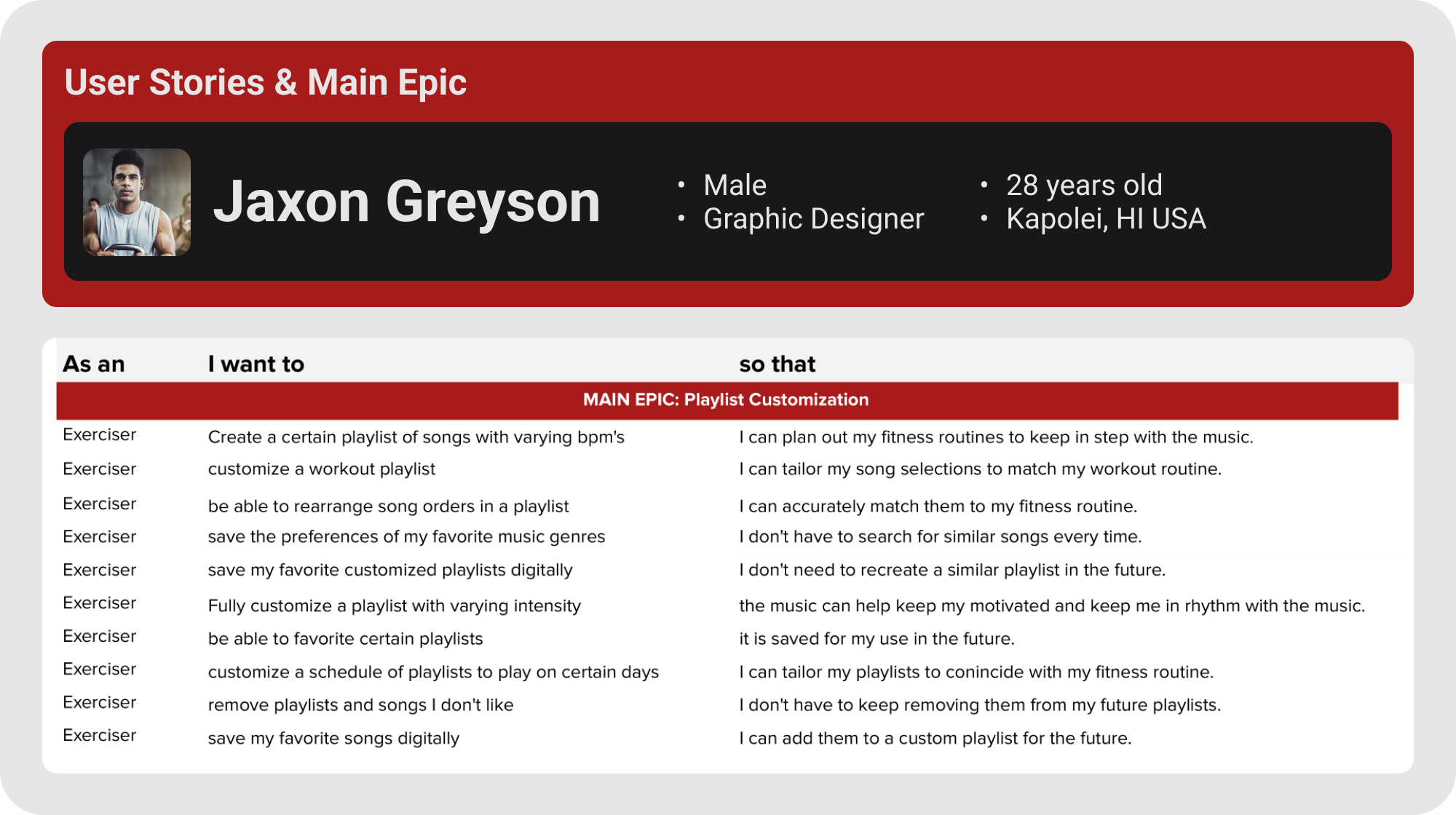
As a way to start brainstorming ideas of how I wanted my digital solution to function and feature, I created a number of user stories which I then further grouped to create epics to lead me towards finding the solution of how I should design for my digital solution.
The user stories that I created all follow the same structure of,
As a USER, I want to ACTION so that, BENEFIT.
After creating many iterations of user stories, and grouping them to create epics, I selected one epic that best fits with my problem space and Jaxon's goals & motivations.

Through the User stories and Epic ideation process, I’ve identified two user stories that I thought would best solve for my HMW statement.
Epic: Playlist Customization
User Story 1:
As an exerciser, I want to create a certain playlist of songs with varying bpm's so that I can plan out my fitness routines to keep in step with the music.
User Story 2:
As an exerciser, I want to customize a workout playlist so that I can tailor my song selections to match my workout routine.
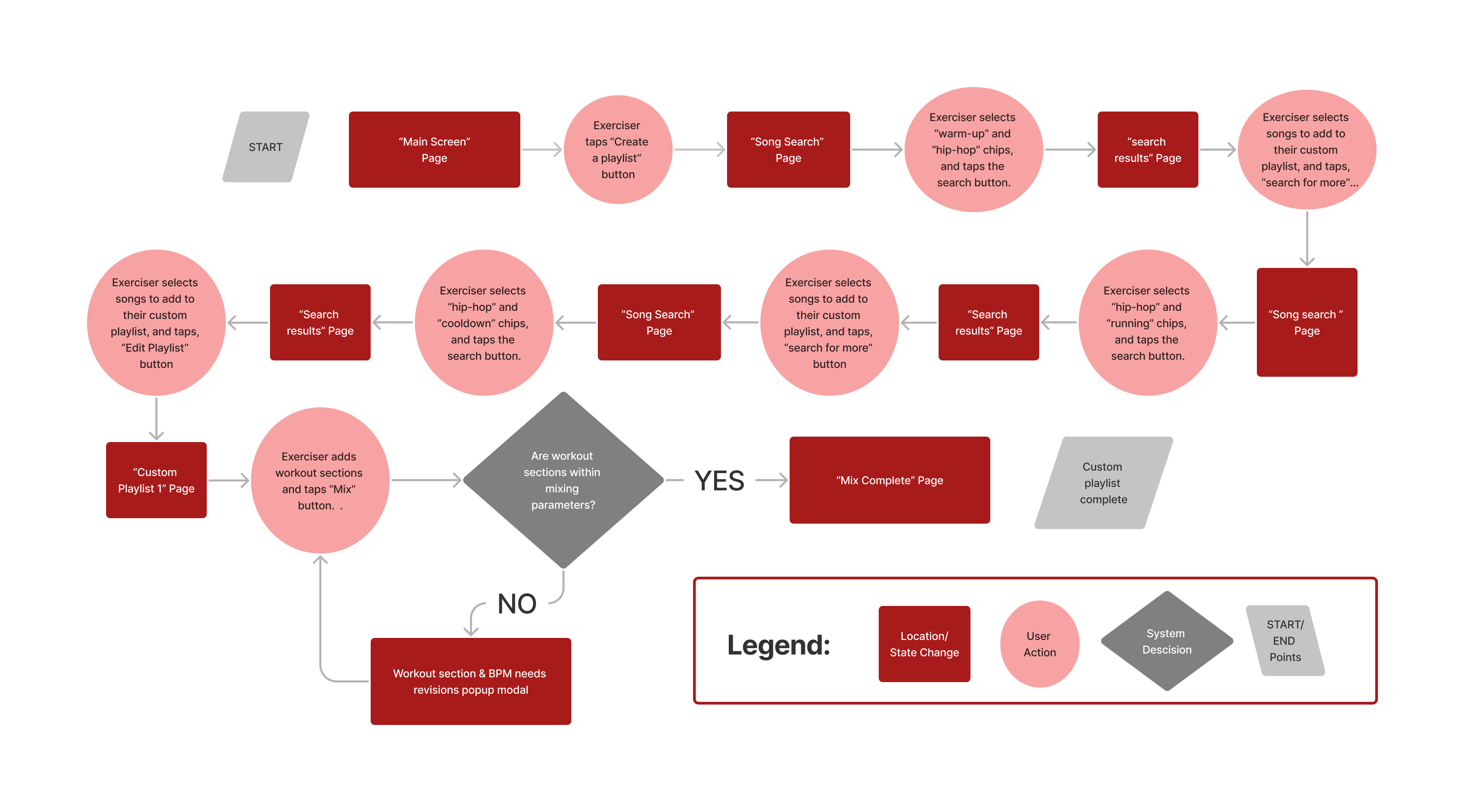
With these two main user stories I created a Task Flow that would serve as a guide for me to prototype my digital solution.

Prototype
CONCEPT SKETCHES
LO-FI WIREFRAMES
PRIMARY RESEARCH
Exploring Solutions
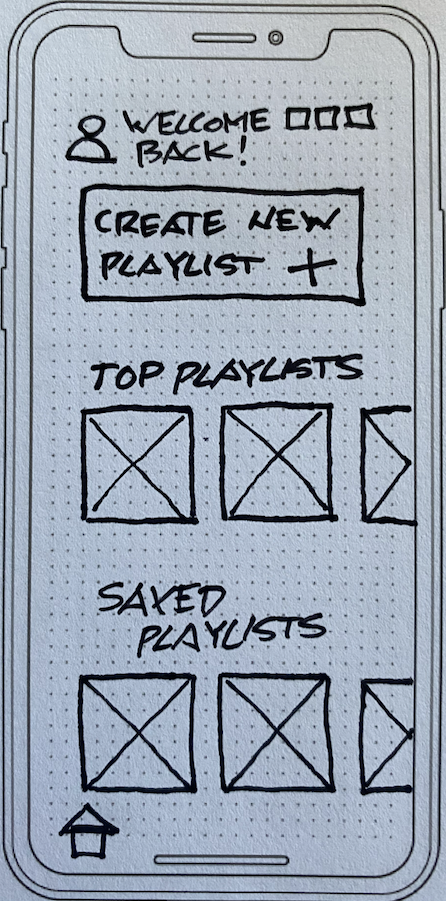
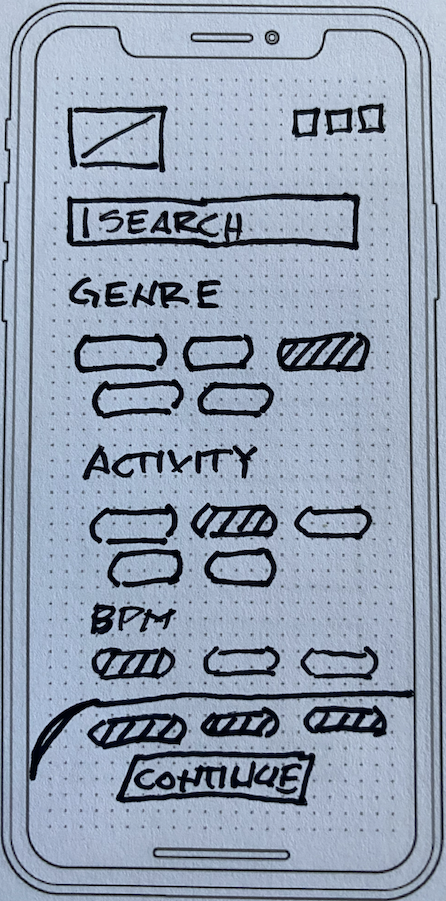
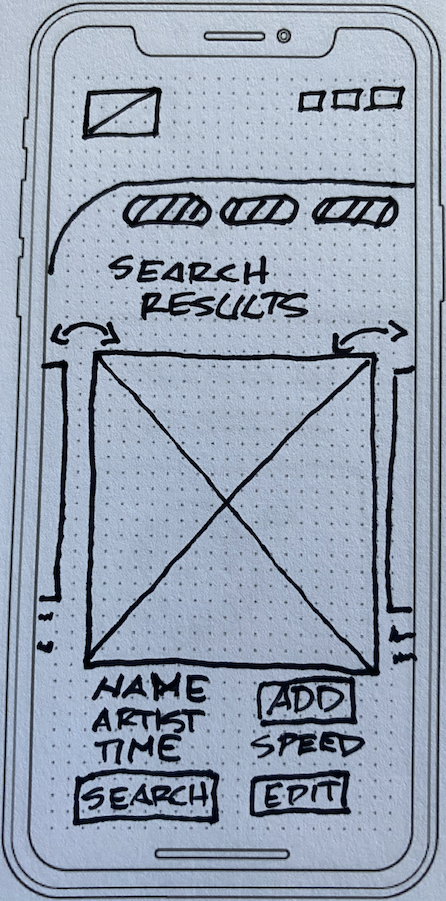
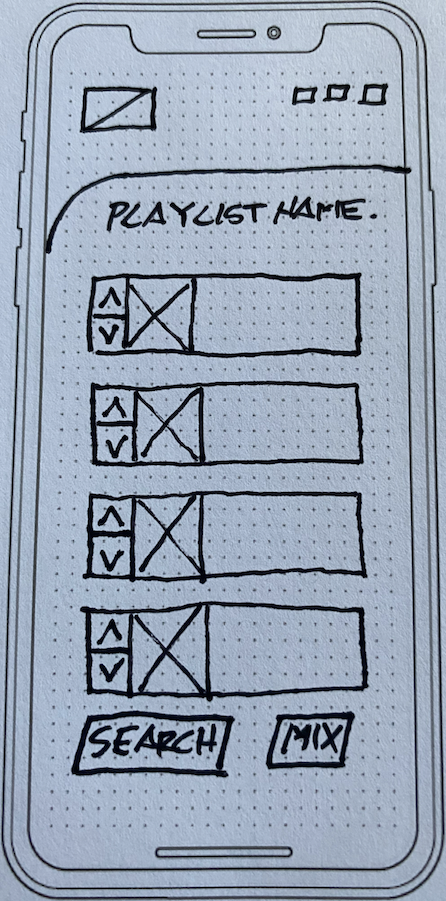
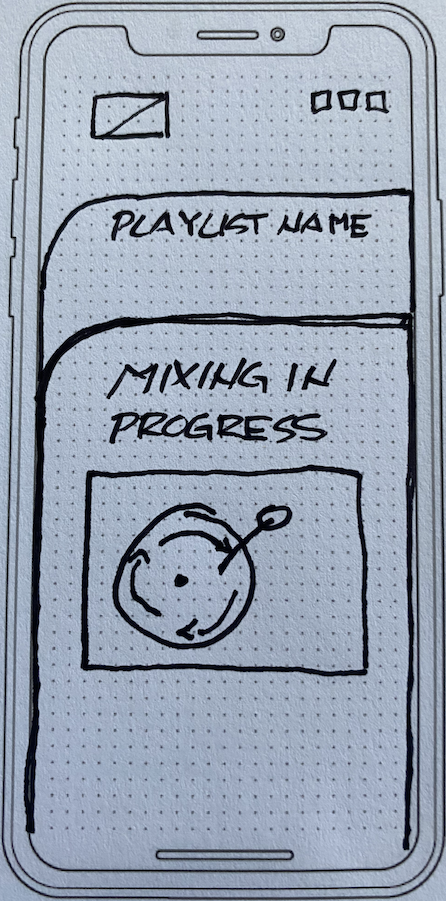
With my task flow laid out, I then took to pen and paper to sketch out possible solutions for a mobile application. I drew inspiration from UI components from Dribbble and Behance, along with currently available music and fitness apps like spotify and Apple Fitness+. I sketched out a handful of each task in my task flow, and combined the best ones to create a set of solution sketches. Below are my top sketches which I decided to flesh out onto Lo-Fi wireframes.
App Idea: An IOS app that allows users to fully customize a workout playlist. The app is to feature different sections based on your workout routine, along with information about song speed and length to fine tune a playlist to coincide with your workout.












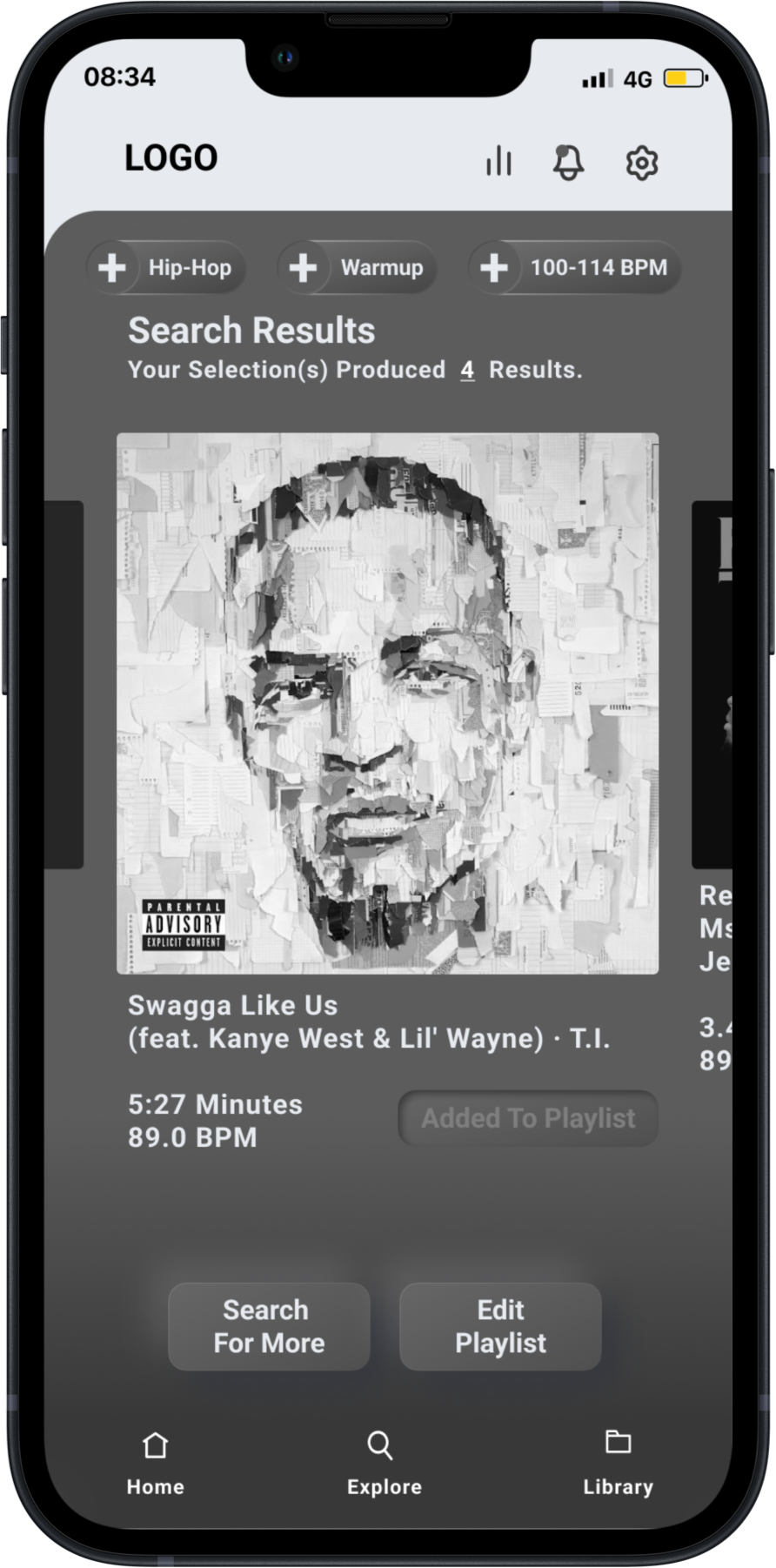
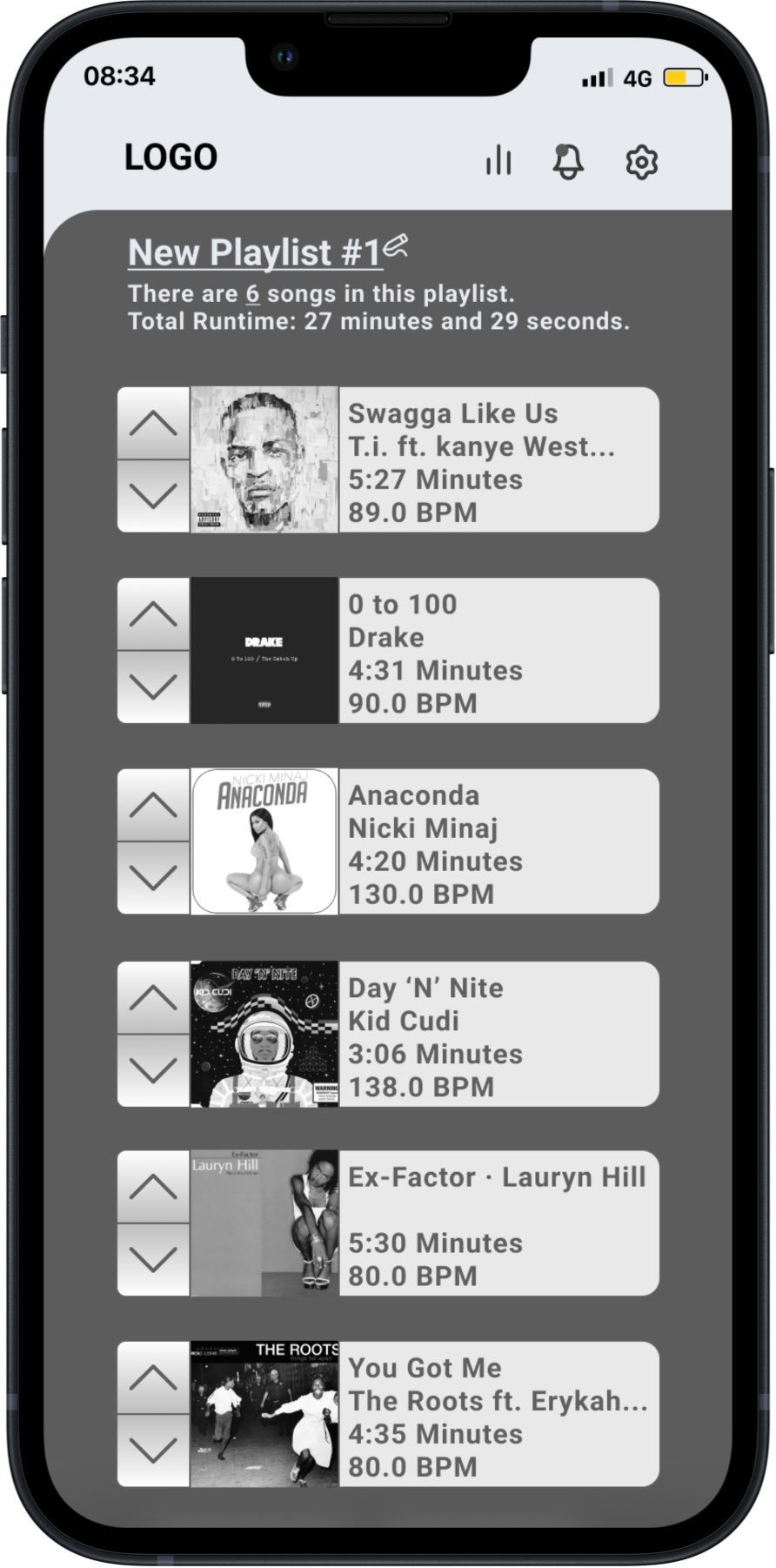
From the series of sketches I developed, I highlighted different ideas, features, and components to incorporate into the first round of low-mid-fidelity grayscale prototypes. Developing and working with grayscale prototypes allowed me to quickly iterate and test out components, layouts, information hierarchy, and screen flows before adding a visual identity.
Test
USABILITY TESTING & MID-FI WIREFRAMES
USABILITY TESTS (TWO ROUNDS)
Gathering Feedback
During the wireframing process, I conducted two rounds of usability tests on ten different individuals to obtain practical, real-time feedback that was incorporated to improve the design and deliver a more frictionless user experience. The testers were asked to complete a set of five tasks while navigating through the prototype, which will helped me observe how real users interacted with the app and see if the app’s functions and features helped the user achieve their goals.
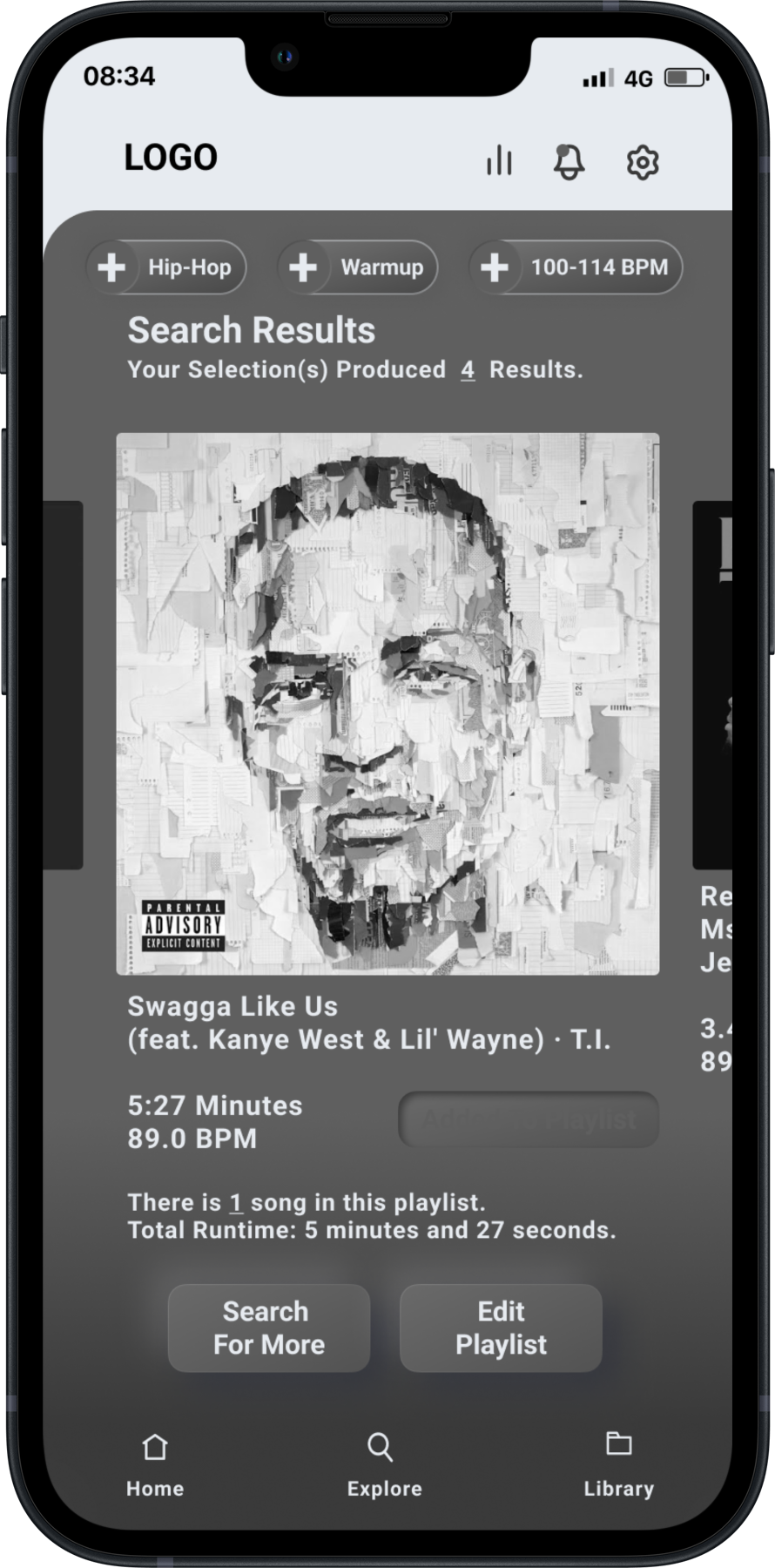
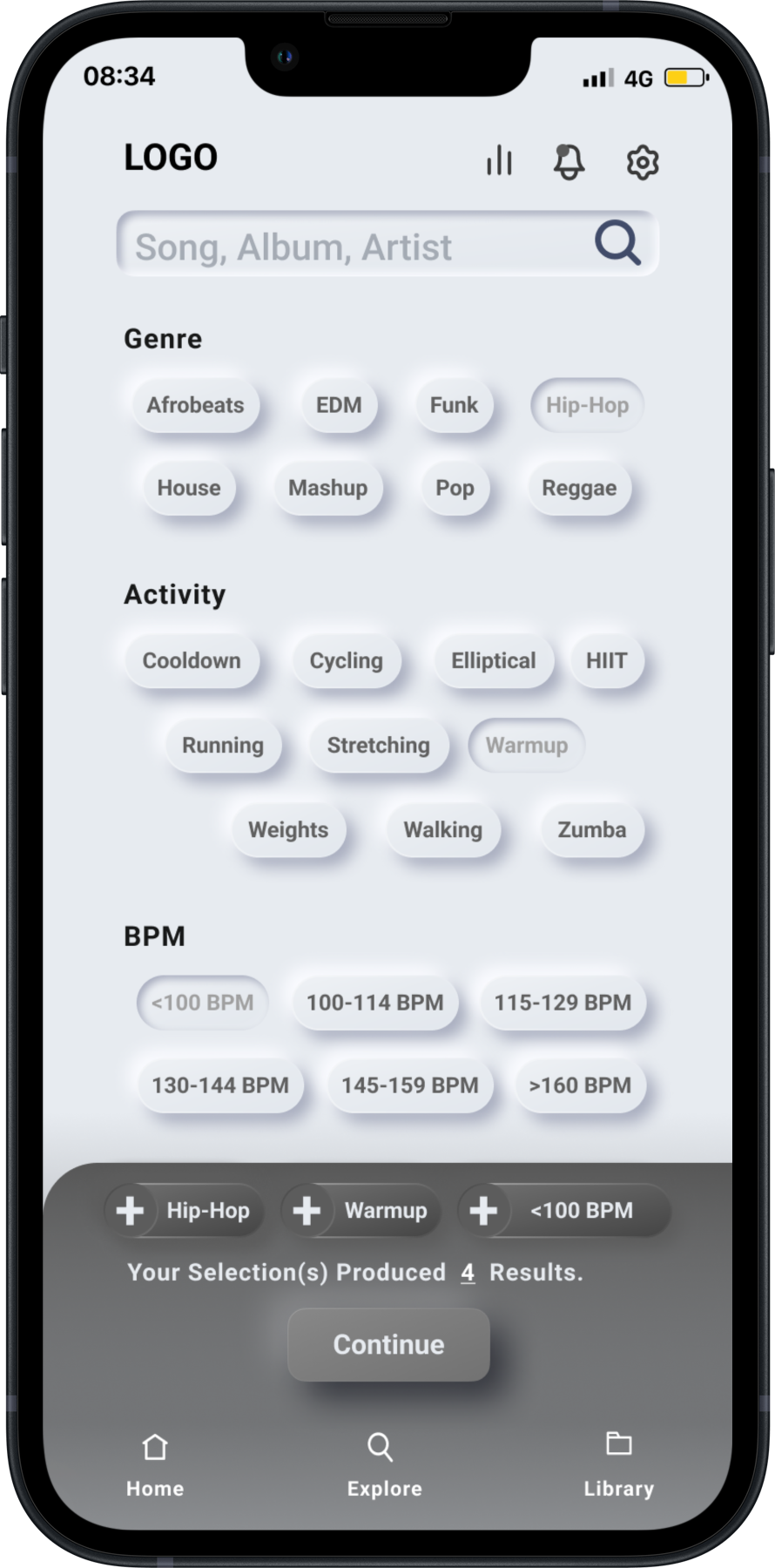
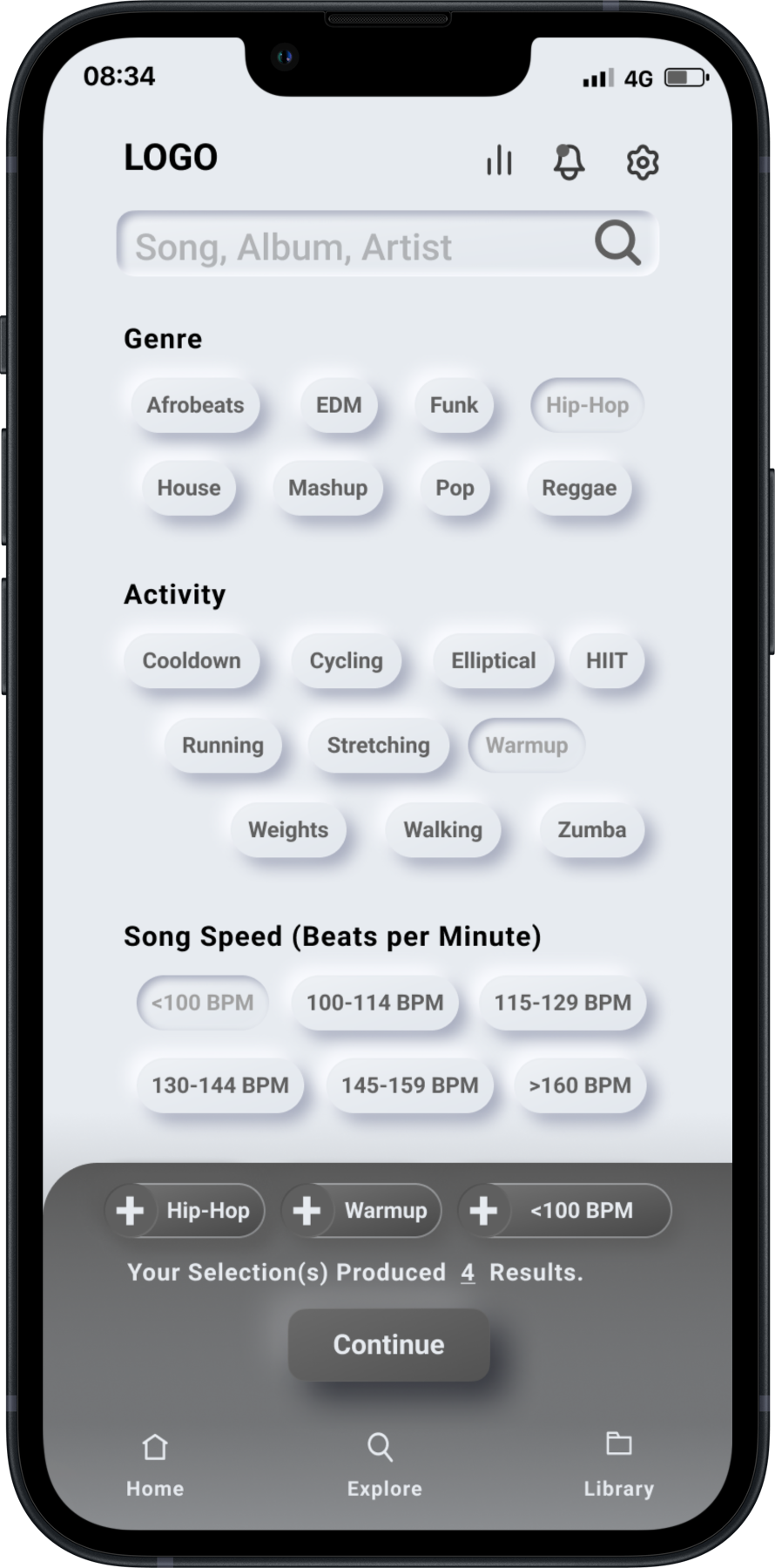
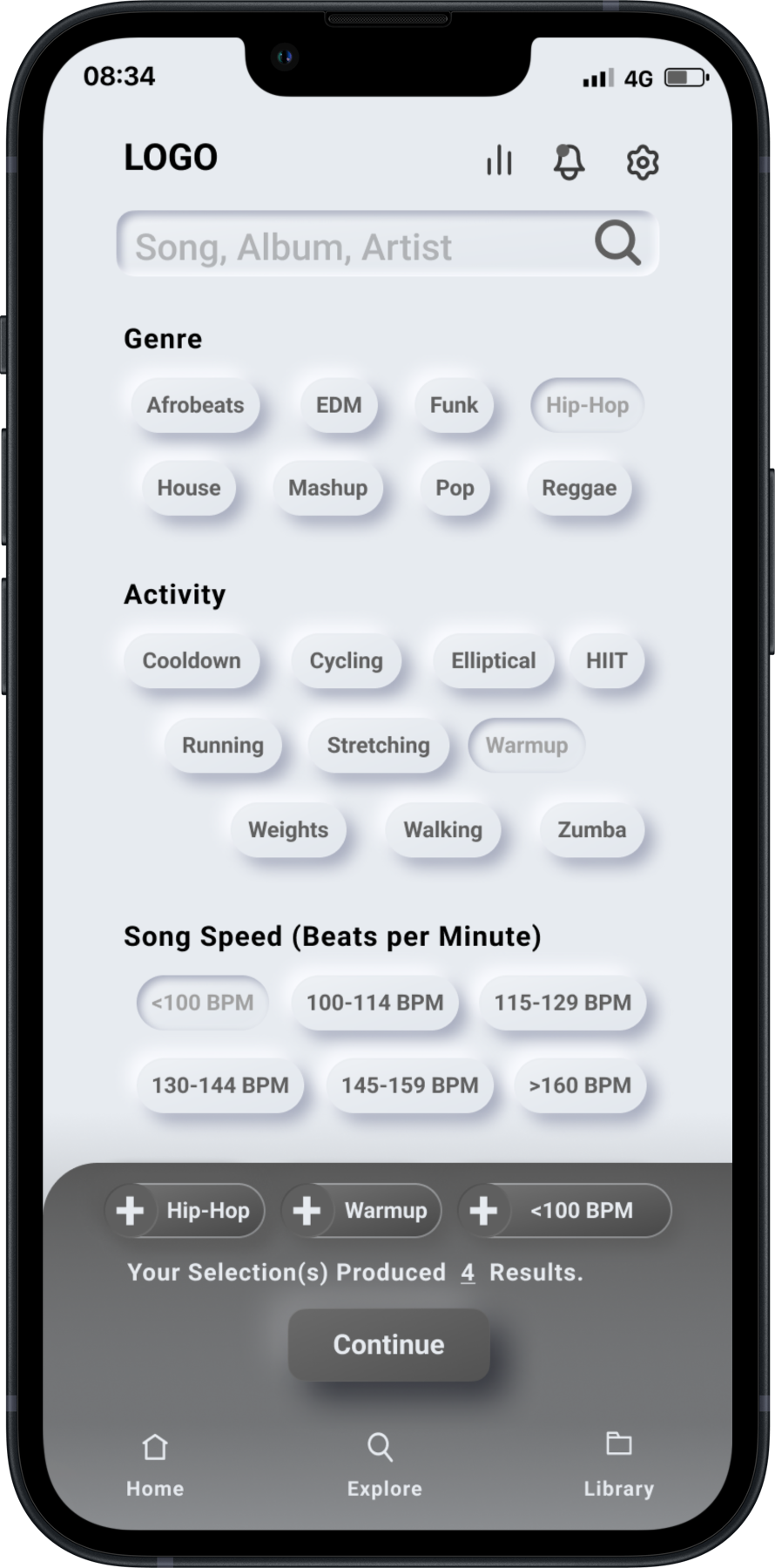
Luckily for me, all of my users were able to complete the set of five tasks with little or no additional prompting. But that doesn't mean that I didn't receive any useful tester feedback. Some details that I decided to revise include:
Prototype Version 1 - Revisions
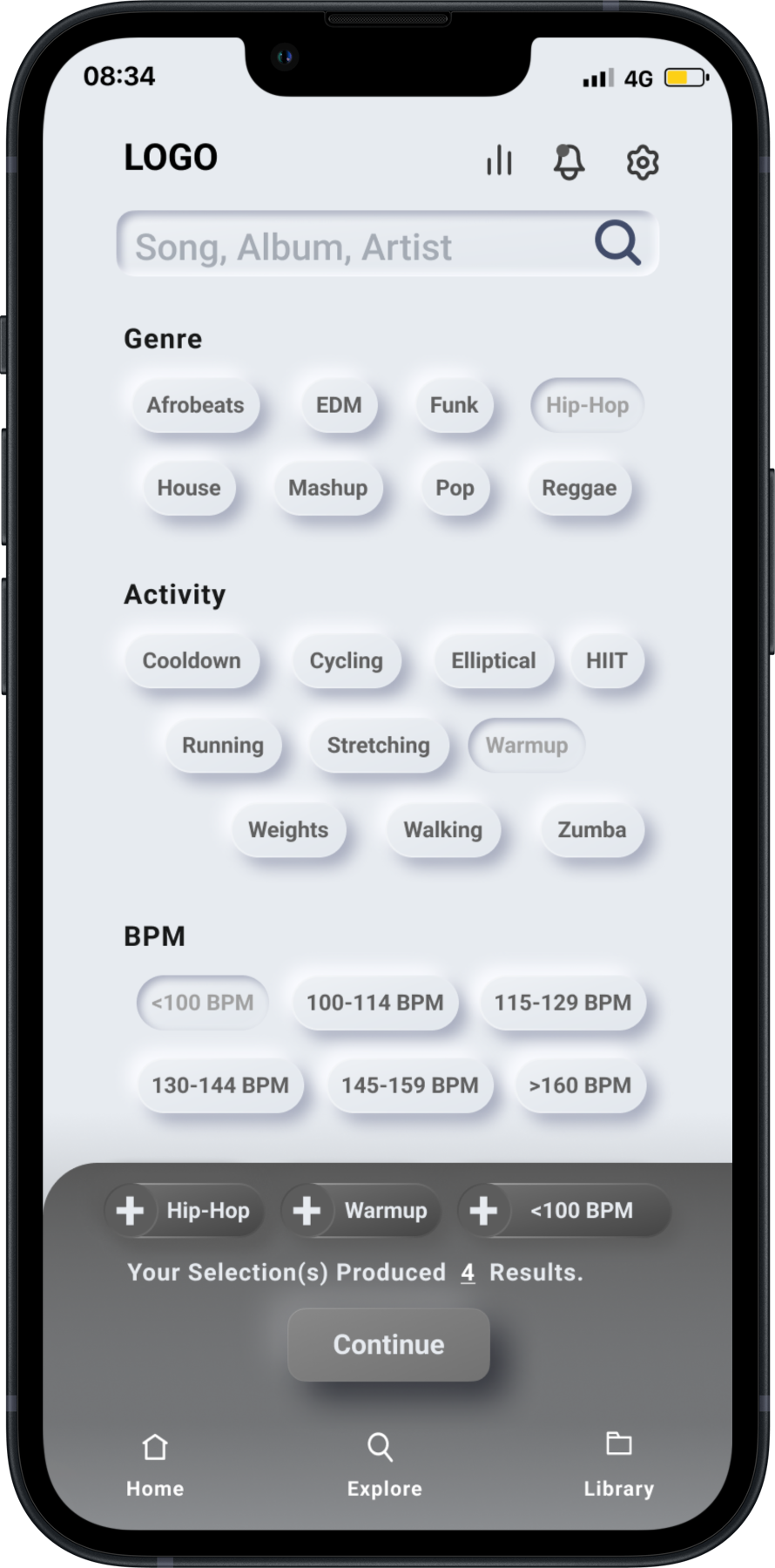
1) Show how many songs were previously chosen.


2) Show what BPM is.


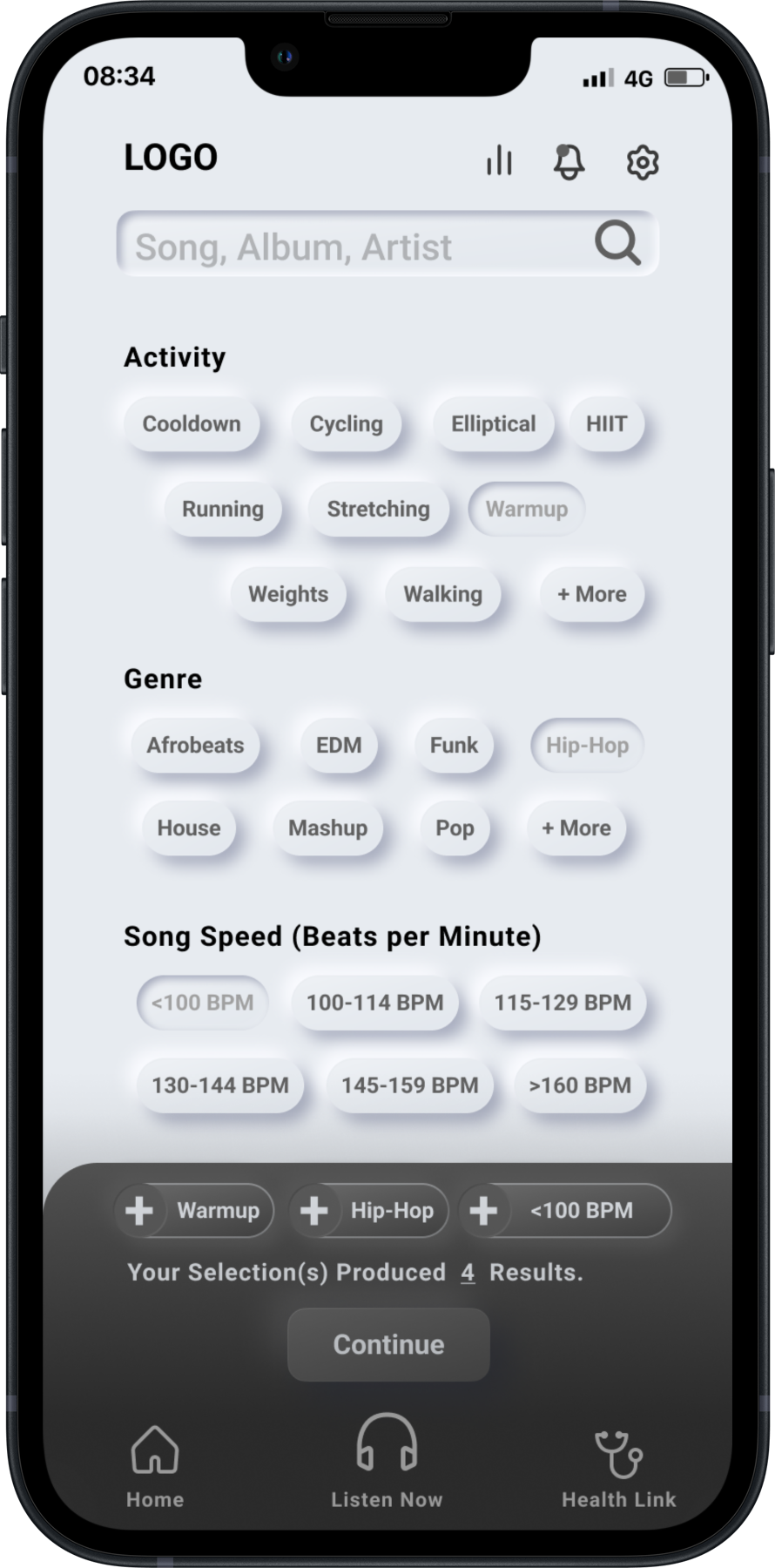
Prototype Version 1 - Revisions
1) Switch the Genre & Activity
selection groups.
2) Add a "More" chip to the Activity
group.
3) Add a "More" chip to the Genre
group.


After incorporating all of the feedback from the user testing and resolving the most pressing usability issues,
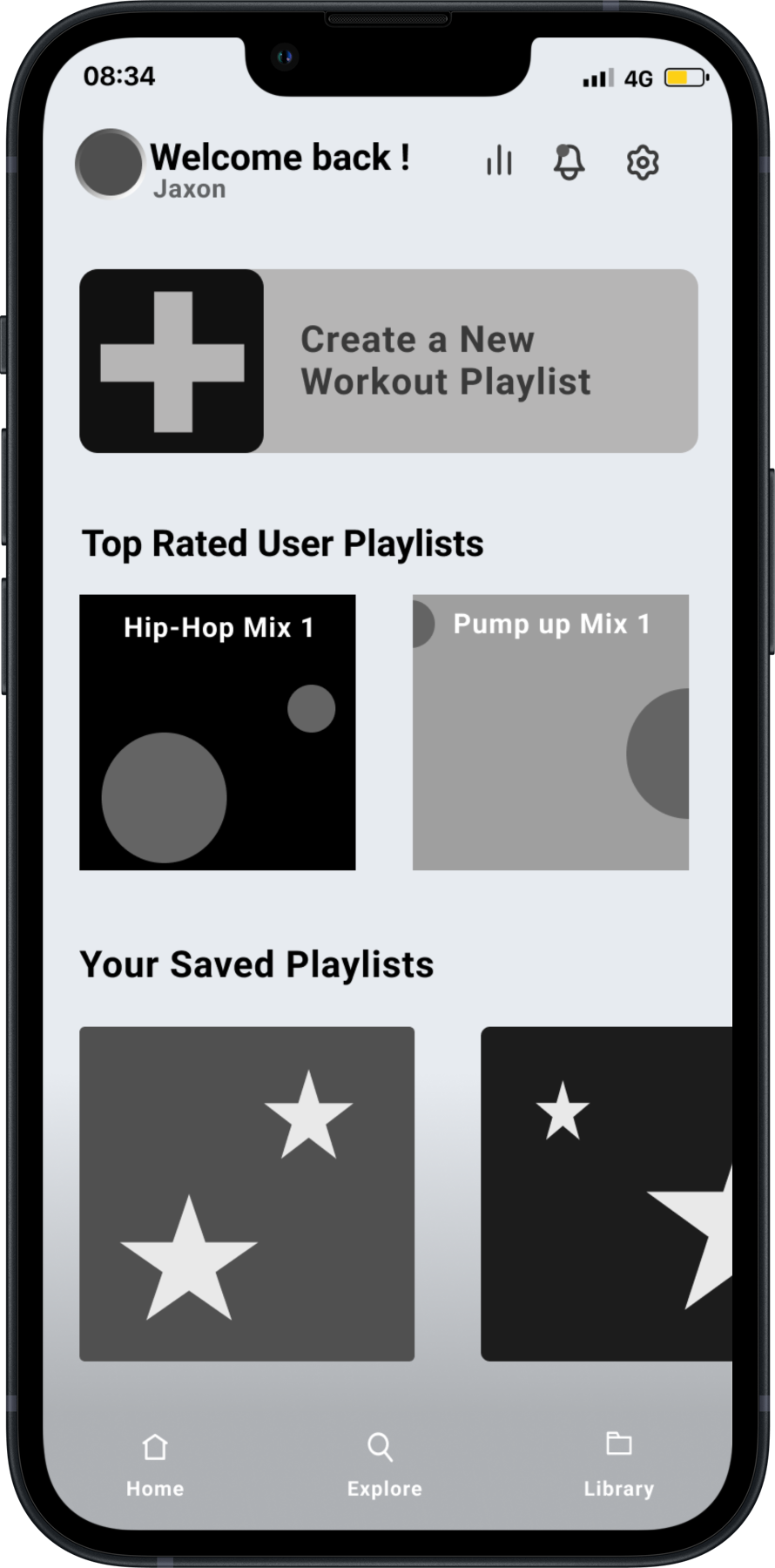
I landed on my final grayscale prototype, Prototype Version 3.
Refine
VISUAL IDENTITY & HIGH FIDELITY PROTOTYPE
VISUAL IDENTITY: TRANSITIONING TO HIGH FIDELITY
Gathering Inspiration
After completing user testing, I enhanced the user experience by translating my grayscale prototype into a high-fidelity prototype by developing and applying a visual identity to my digital product.
To establish my products’ brand, I began writing a list of keywords that embody the brand’s essence and define the personality of the product.

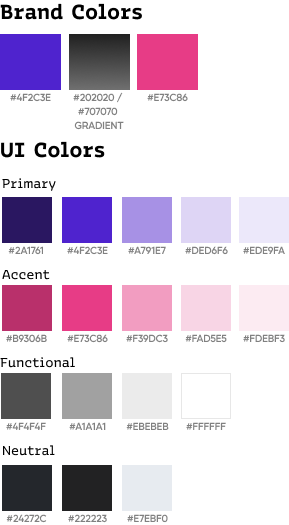
Using these keywords, I searched for inspiration and created a mood board, colour palette, and typography system that embodied my keywords and overall feel of my mobile application.
Brand Name Exploration
Once I knew what descriptive words I wanted my app to embody, I started to brainstorm ideas of what I wanted to call my app.
Since the app is essentially a music app, I thought about incorporating some musical terms and notations and came up with the following:
- Allegro (at a brisk speed)
- Alla Breve (cut-time/double-time)
- L’istesso (the same speed)
- Coda ( a piece of music that brings the song to an end.)
- Rubato (changing the speed at your discretion)
I also thought about some words that had to do with moving / running / walking as that is another proportion of my app design. I came up with these name ideas as well:
- Haste
- Ramble (Maybe RambL or Ramblr)
- Amble (Mayble AmbL or Amblr)
- Saunter (Maybe Sauntr)
- Jaunt
Lastly, I decided to think out-loud and come up with random words and words that sound like other words.
I came up with:
- Made2Measure
- MeasureMode
- Beats Mode
Once I had a number of possible names that I liked, I then decided to narrow the list down to my top 5.
1) Allegro
2) Rubato
3) Coda
4) Saunter
5) Beats Mode
I then did a quick google search for similar named apps and brands that may get confused for new app. I didn’t want my app to be too similar to anything already out in the market, and wanted to be as original as possible.
After completing that search, I fully narrowed the list down to my top two brand names…
CODA
CODA is a simple to read and write word that means to take a music piece to the end. An added bonus is that in music, the symbol for a Coda, looks like this:
Beats Mode
Beats Mode is a bit of a play on words, in that the term “beast mode” is an aggressive / animalistic persona one would take on to hype themselves up to win or beat an opponent. Beats instead of Beast brings the notion of music into the brand to tie the whole brand together.

I decided to sketch out a couple iterations of each name to help me to decide which of the two to go with for the brand name.
Below are some iterations that I came up with.

Upon further deliberation, I decided on CODA. The app that I planned to design wasn’t an overly aggressive app, as the BeatsMode name suggests. Beatsmode was also a bit too large of a word for me to confidently design an app icon and wordmark. Coda is sleek as it is simple, and the added benefit of a coda symbol made it an easier choice to make as well.

HIGH-FIDELITY PROTOTYPE
Magnifying the User Experience
Injecting my brand’s visual identity into my prototype was a challenge that I didn’t anticipate. Properly balancing out the colour ratios, establishing a type hierarchy that works on mobile and is accessible, and designing a unique identity required many tries and rounds of testing.
After countless hours of creating different color iterations, resizing components, and getting feedback, I created my final UI prototype and developed an accompanying UI library that uses Brad’s Frost Atomic design system.







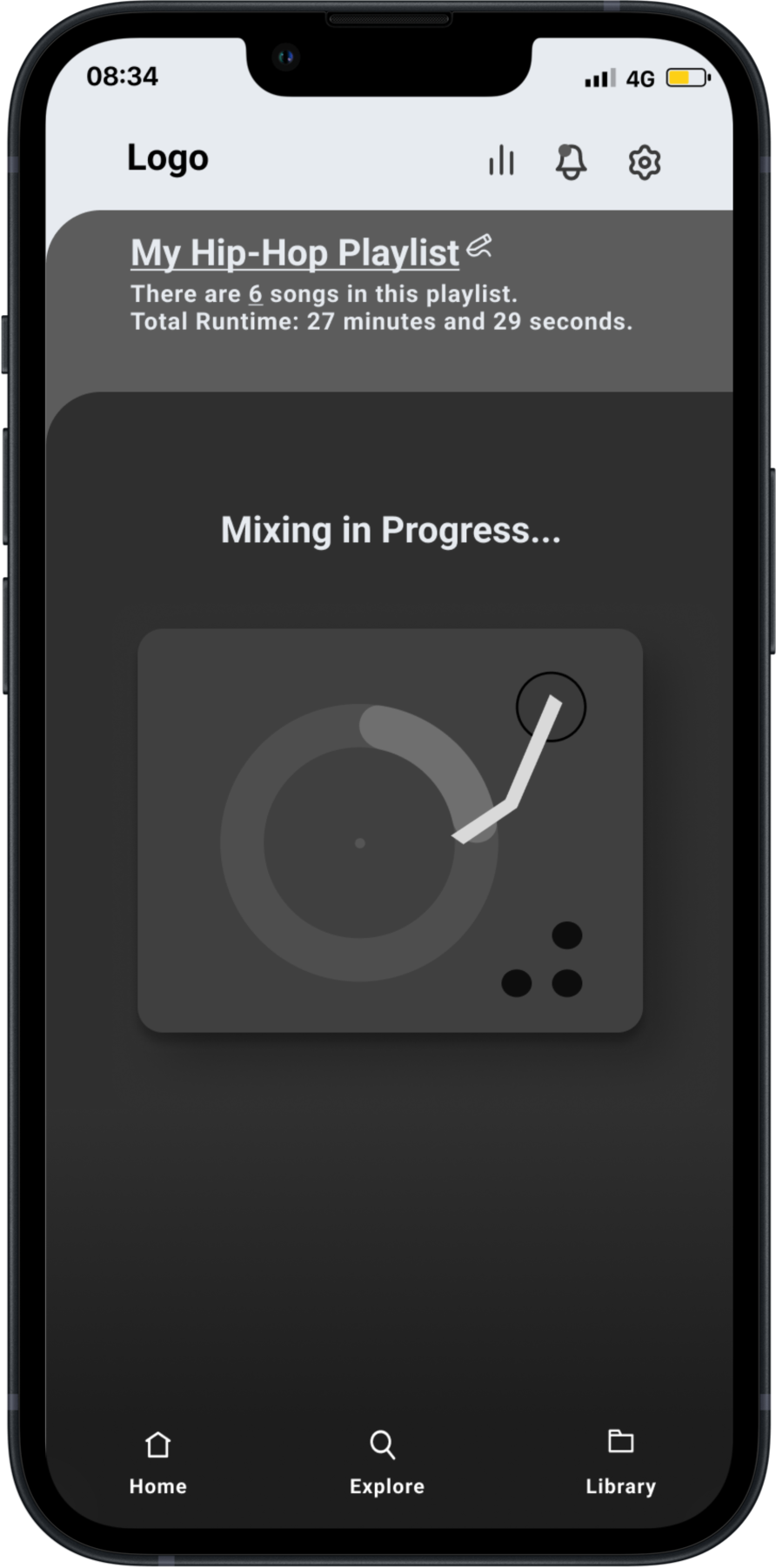
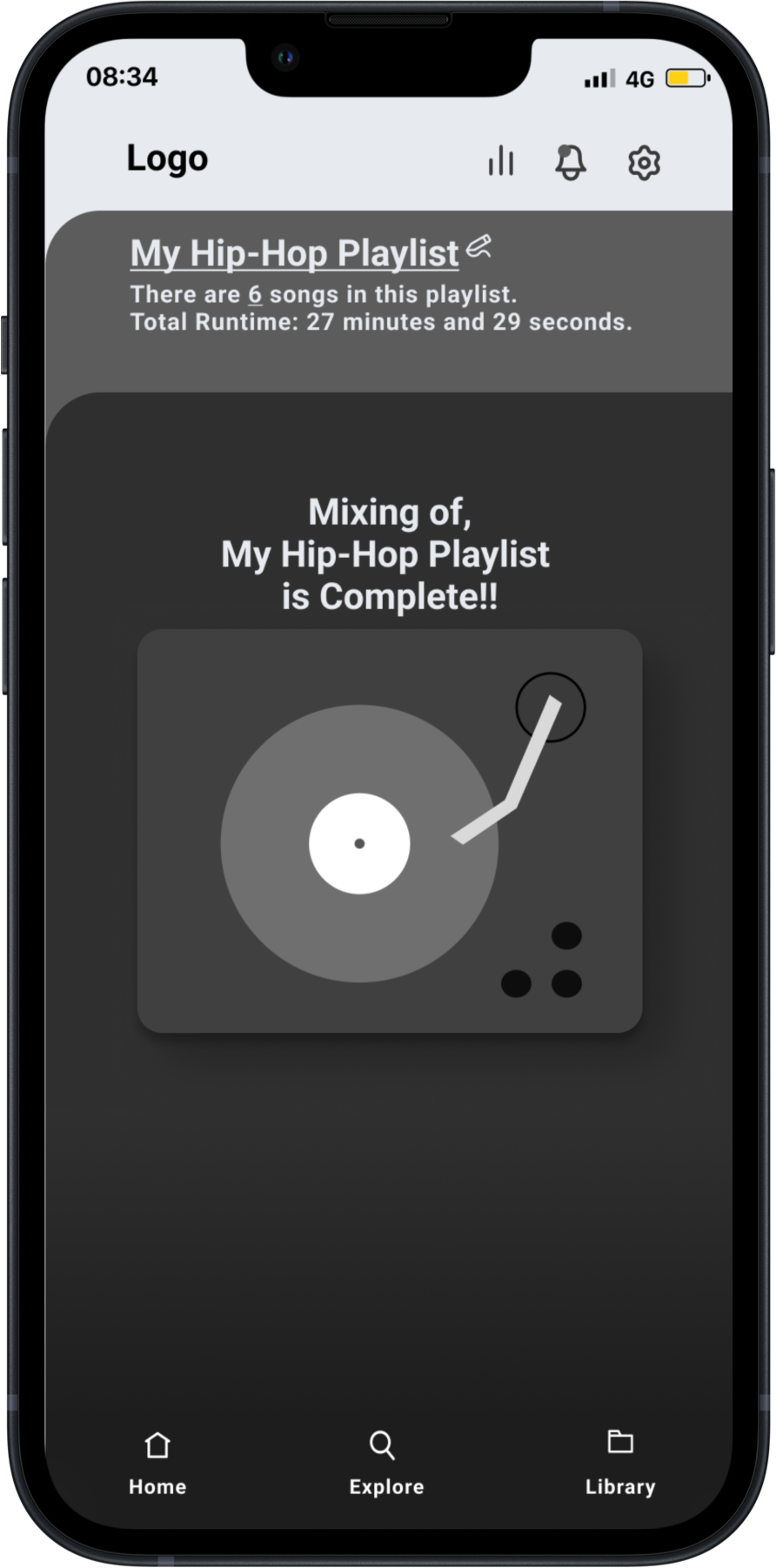
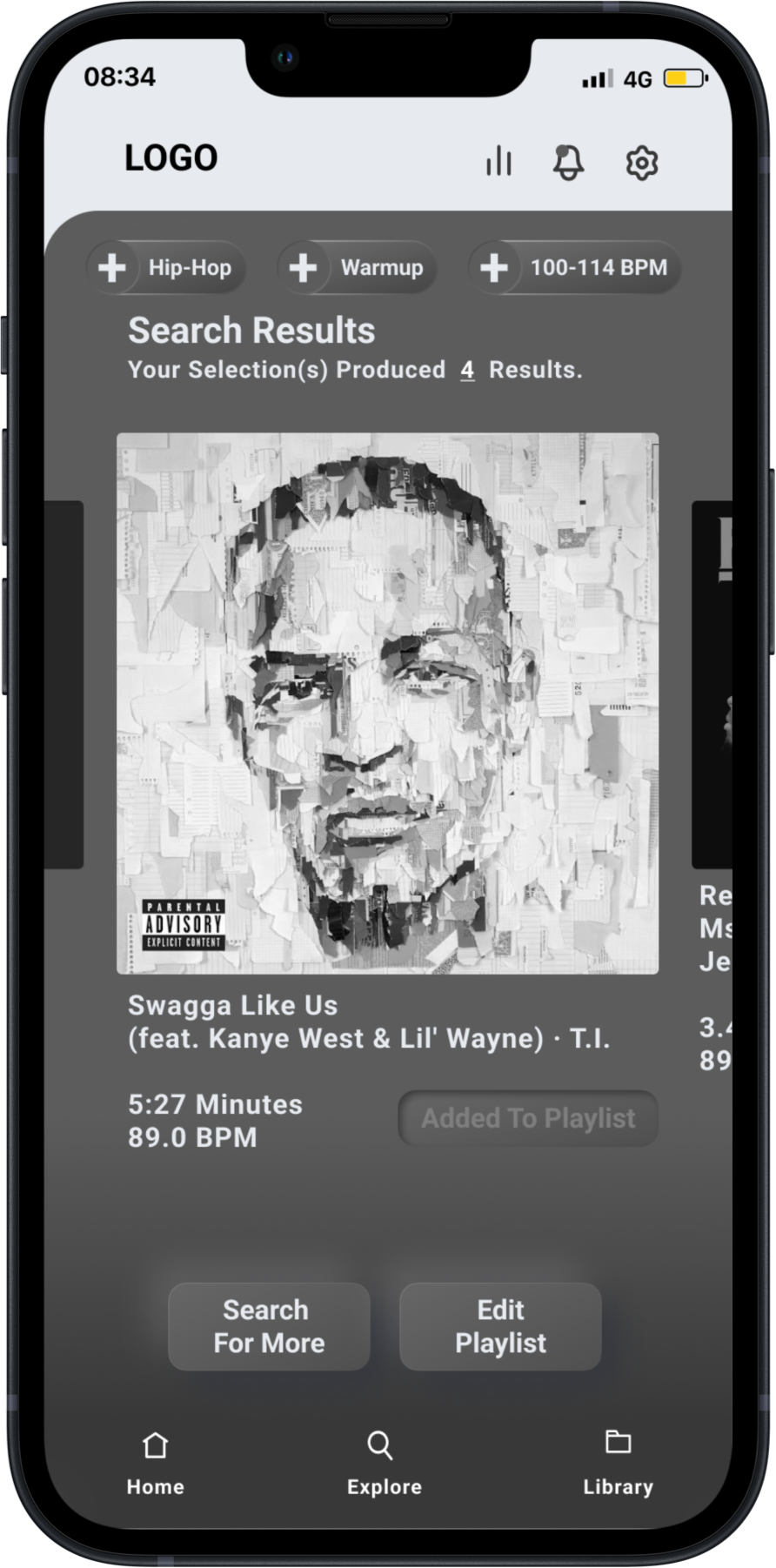
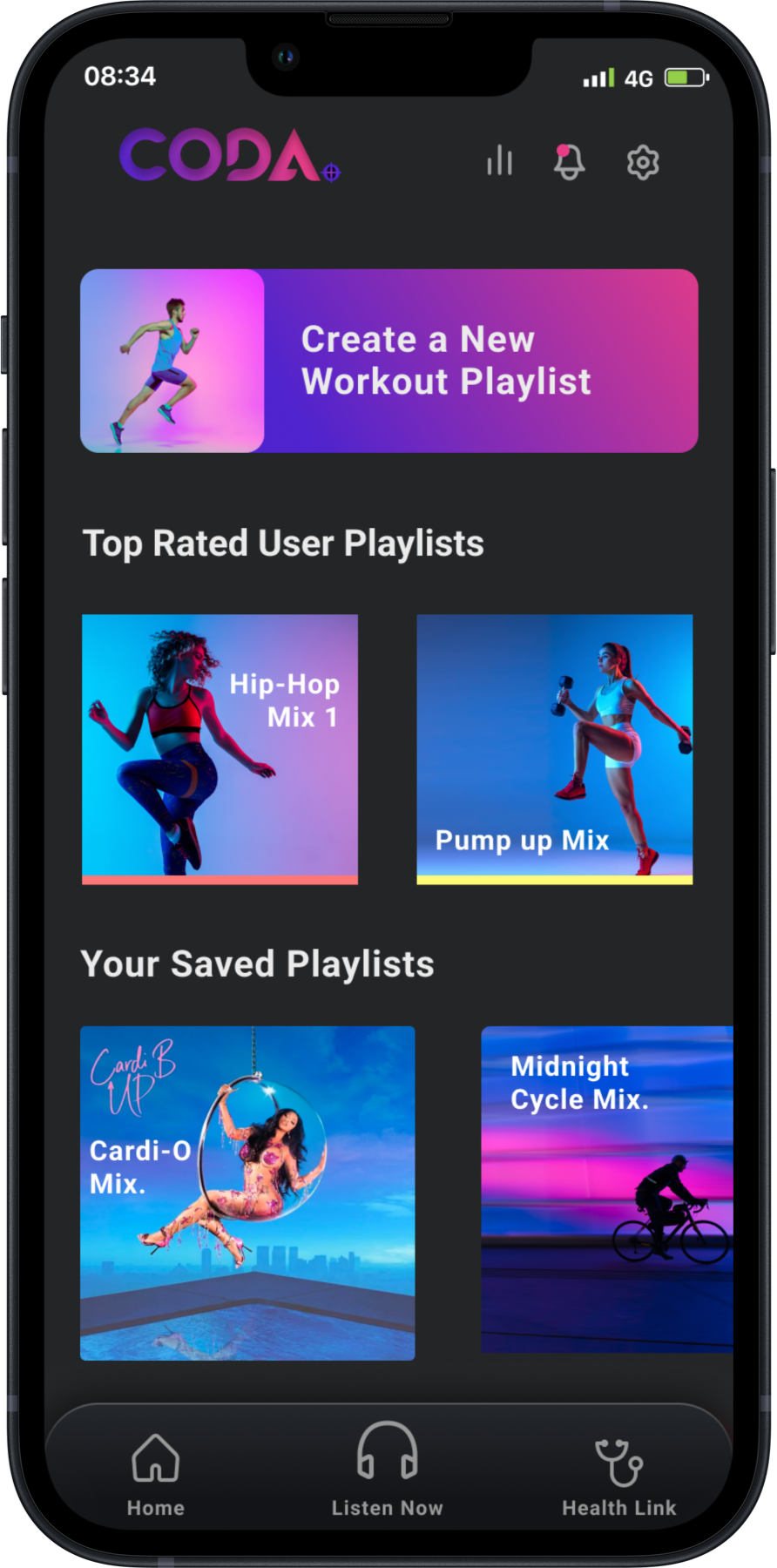
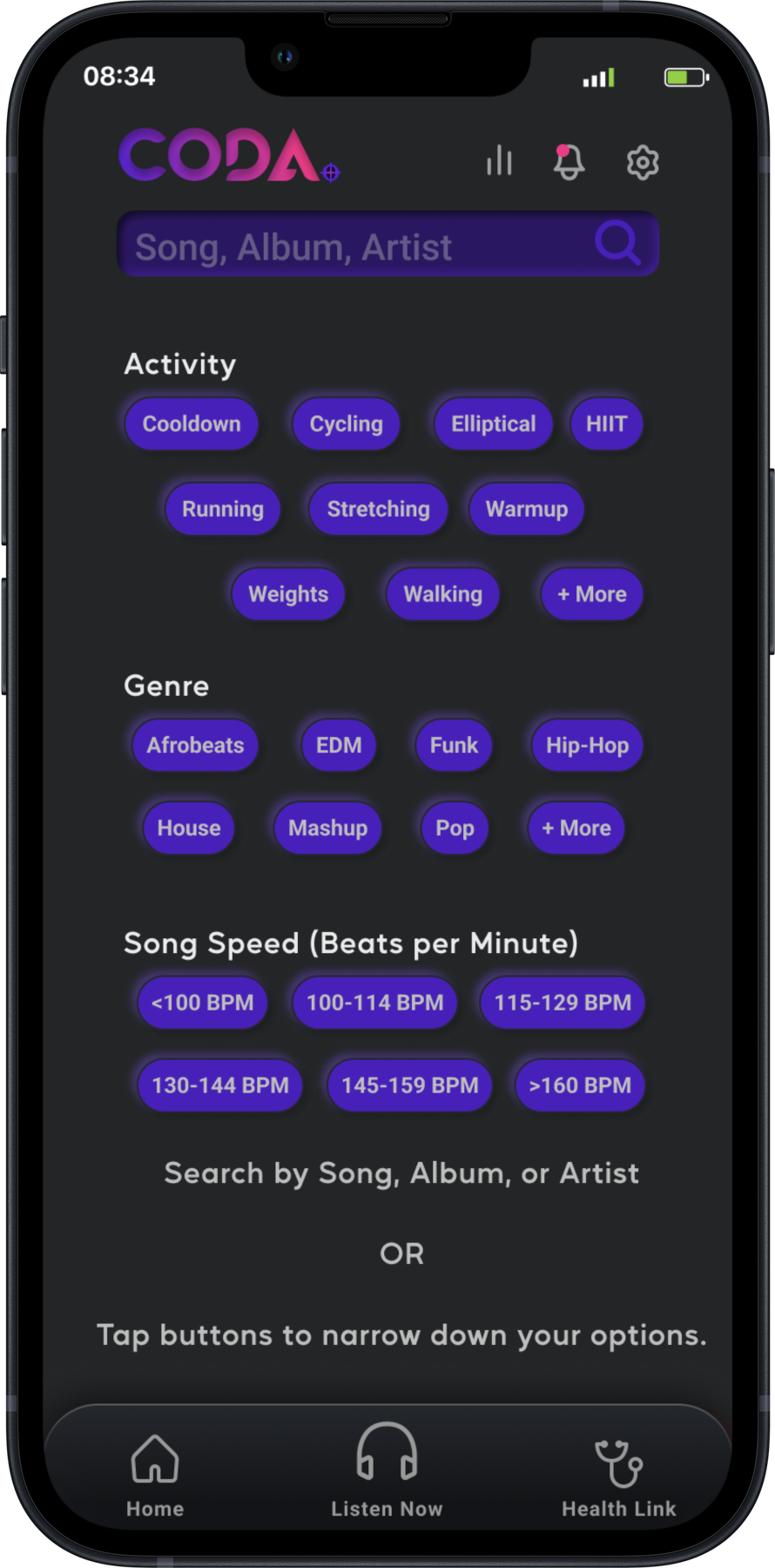
High Fidelity
Prototype
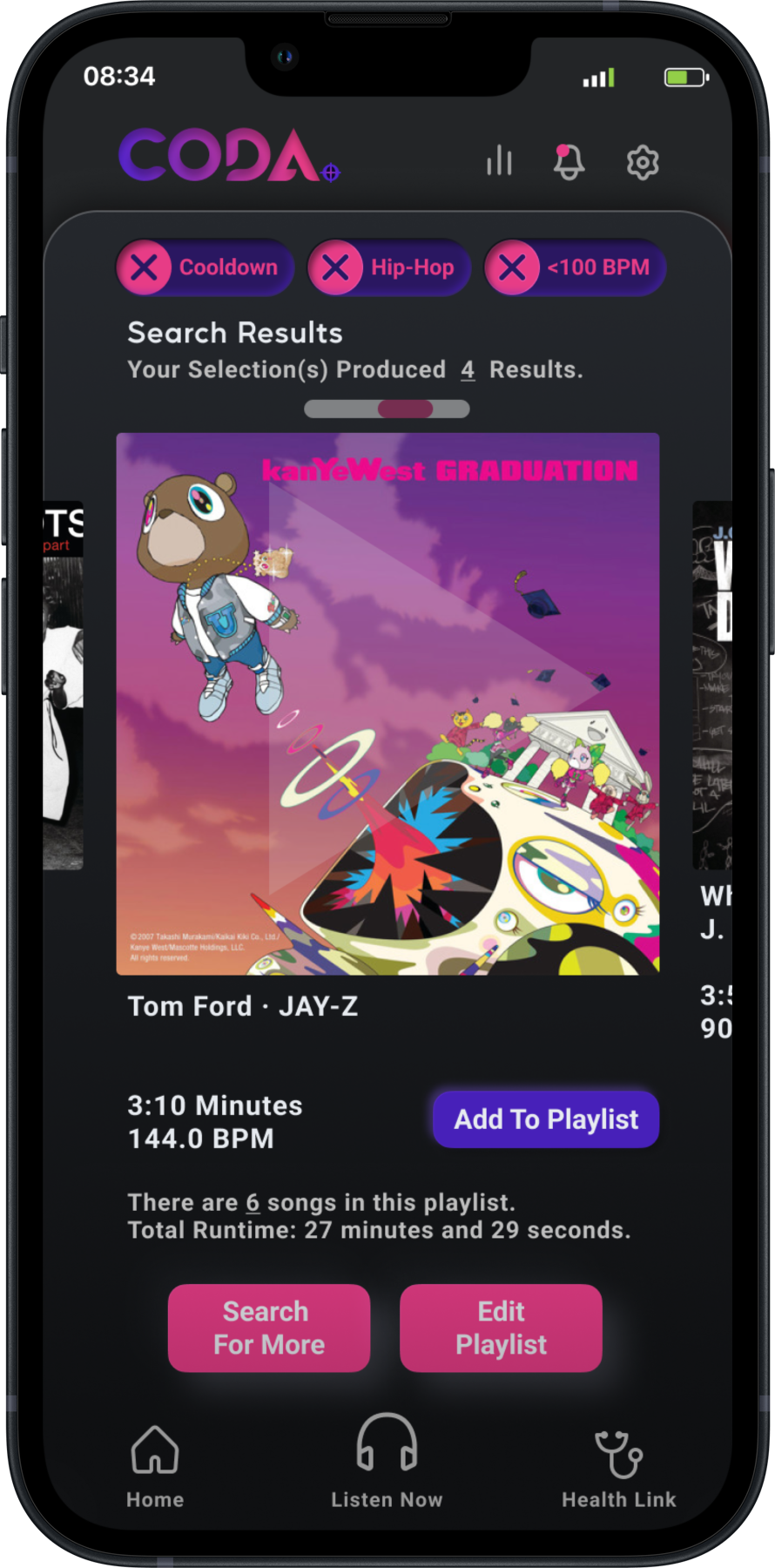
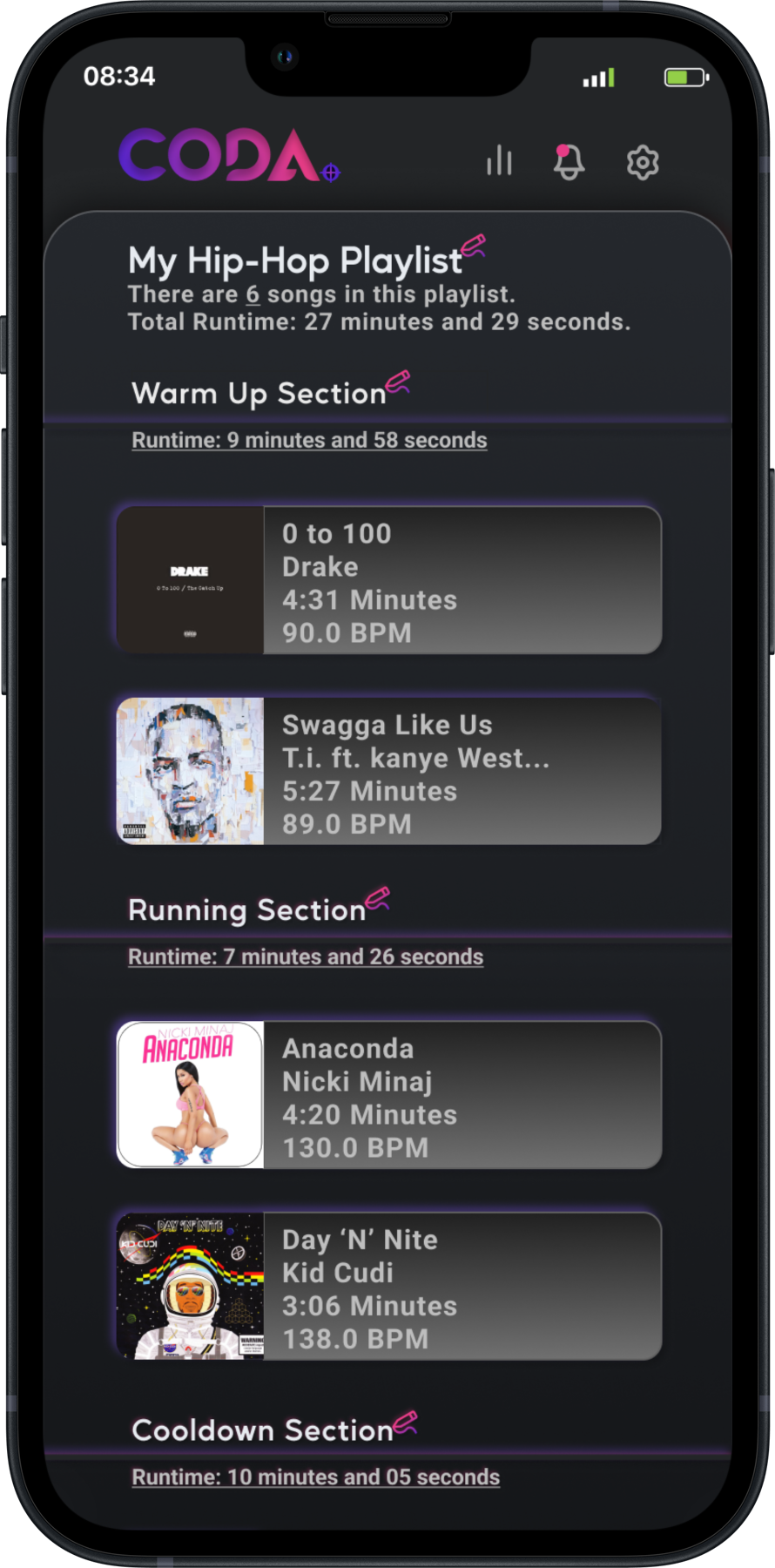
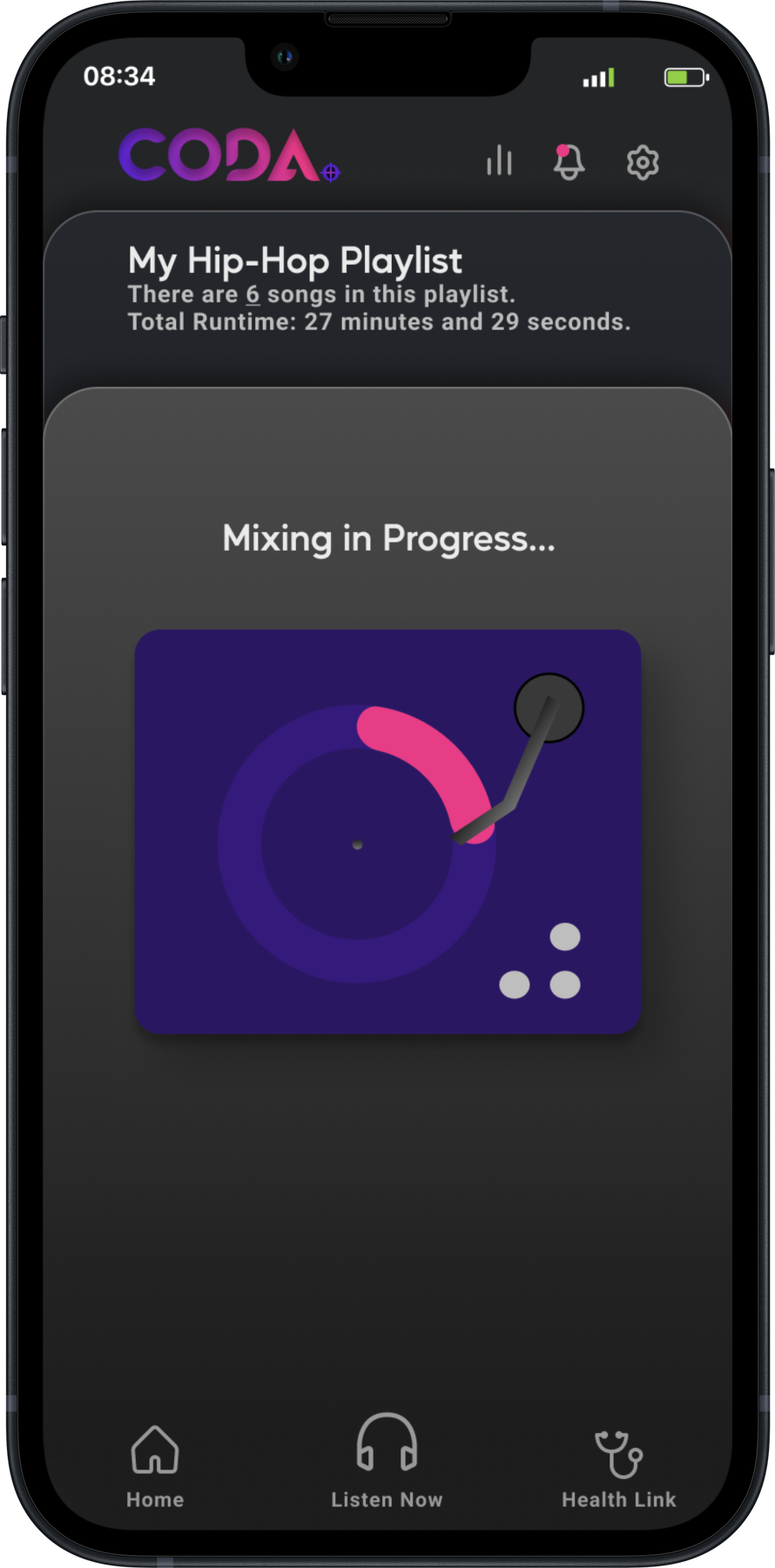
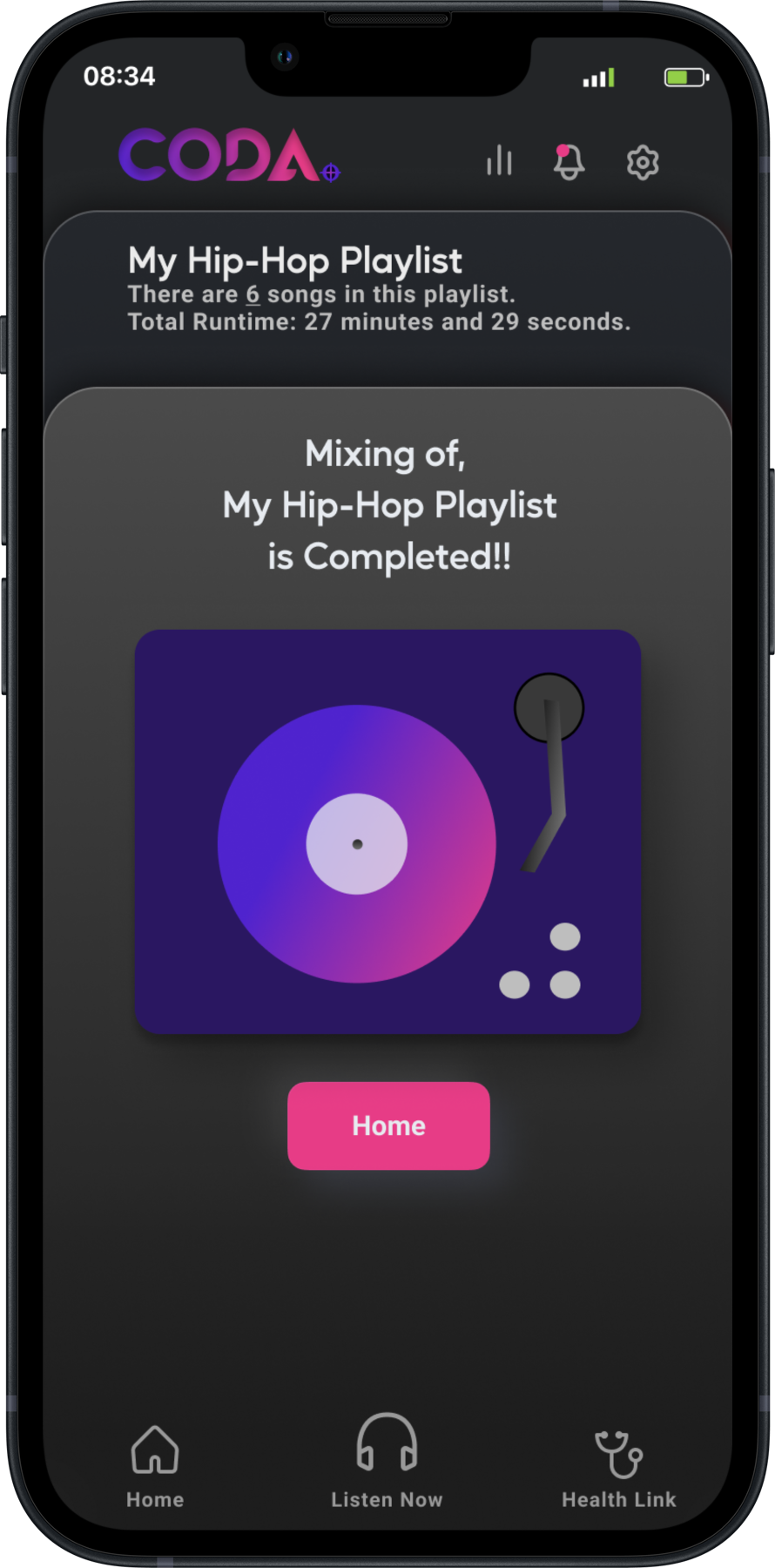
I present to you my digital solution called CODA.
Coda is a mobile application that gives users complete customization of their music playlists to fit seamlessly with their unique exercise routines.
I was able to produce a final prototype comprising of everything I've researched, discovered, built, and learned over the 10-week span.

Brand Expansion

INTRODUCING CODA TO THE MARKETPLACE
Building a Marketing Website
To bring CODA one step further into reality, I explored what a marketing site for this mobile app would look like. To create a compelling and responsive marketing site, I started out with UI inspiration, created sketches, designed multiple rounds of low to mid-fidelity wireframes, conducted user testing, and then applied my brand’s visual identity to create a high-fidelity interactive site.
MULTI-PLATFORM EXPANSION
CODA on Smart Watches
As another means of concept exploration, I envisioned what CODA would look like on an Apple Watch. As mentioned in the primary research phase, many of my interviewees mentioned that they use Apple Watches to track their health metrics while currently working out. As the foundations for an IOS mobile app are already in place, designing and developing an Apple Watch app would be more beneficial to iterate rather than creating a desktop/mobile web app.

Learning Outcomes
KEY LEARNINGS & NEXT STEPS
KEY LEARNINGS
Trust the Process
I found this project to be very useful to my understanding of the intrcacies of the role of the UX Designer. I admit, prior to joining this bootcamp, I was unfamiliar of what the field of UX Design actually entailed, and the work that went into designing for digital solutions.
Don't Sweat the Small Stuff
Coming from a very technical background where it truly was a game of "inches", I learned to not be such a "pixel pusher." I learned to pace myself by setting a timer for certain tasks, and once the buzzer rang, to let it go and continue on to something else.
Let the User Guide your Next Steps
User feedback in all phases of the design process is an invaluable tool to identify how to make your design solutions better. After all, they are who you're designing for. Don't get me wrong, it's not always easy. But once I set my pride and ego aside, that was when I truly was able to appreciate any and all feedback.
NEXT STEPS
Explore Expansion
Though the project has reached completion, I hope to revisit and expand on the other user stories and epics that I previosuly acquired and build additional task flows that the user could complete within the CODA app. Which would also include additional task flow iterations, prototyping, and user testing prior to launch.
Make that Money!
Through the bulk of CODA's development, I've always tried to keep the thought of how the use of my mobile application could be monetized. I'd like explore and develope this portion of the business model since I've had no experience with this sort of thing. Based on my limited research, a freemium model might be an apporpriate monetization strategy, but I plan to investigate it further into the future.
Contact
8469 Cessna Drive
Chilliwack, BC Canada
Phone: +01 587 893 5822
Email: Ux.AlexanderS@gmail.com
LinkedIn: linkedin.com/in/alexanderserquina
© Alexander Serquiña | UX Designer
Website built with Love.
Selected Works